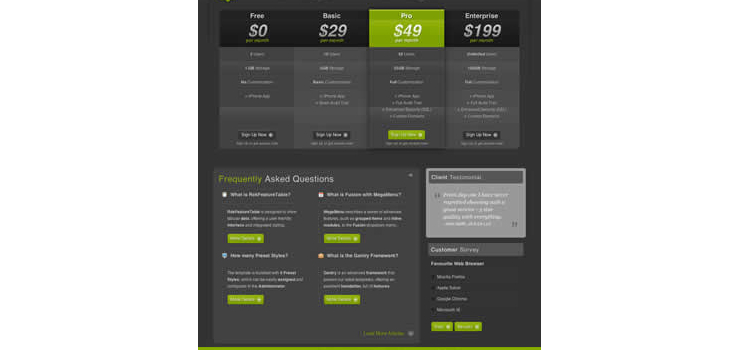
Omnicron, the April 2011 Theme Club release, is the ideal choice for any product related site, as well as wider purposes more generally, based on its rounded, colorful appearance and the inclusion of the new RokFeatureTable plugin.
Based on the Gantry Framework, you can expect versatile features such as the 960 Grid Layout, iPhone Compatibility, per-override configuration and many other standard extras. The theme utilizes CSS3 features with graceful degradation.
FEATURES AND SCREENSHOTS:
Gantry Framework
New RokFeatureTable Plugin
9 Preset Styles with CSS 3 Features
Fusion with MegaMenu, and Splitmenu
Custom Typography & JS Form Styling
68 Widget Positions
23 Widget Variations - 49 Combo Possibilities
RocketTheme Plugins Styling
FF 3.6, Safari 4, Opera 10.x, IE7-IE8 Compatible
Limited IE6 Browser Compatibility
Theme RTL Support
W3C XHTML 1.0 / CSS 3 Valid
GANTRY FRAMEWORK:
Omnicron is the built with the Gantry Framework, which includes powerful features such as menu item control, RTL support, custom presets and many more. This is all on top of the first generation features, making Gantry the most noticeable, and far reaching feature of the template.
Gantry is, as a basic definition, A framework used for assembling, building and maintaining a RocketTheme theme. It is an advanced platform for dramatically extending the capabilities of the entire theming system of WordPress.
Please visit the link below to find more details and referrals to more extension information on Gantry
CSS 3 THEME:
Omnicron uses a series of CSS 3 features to enhance its design. These are only available in CSS3 compliant browsers such as Firefox 3.6+, Safari 5+, Opera 10+ and Chrome 3+. IE9 also is also advertised as supported these standards. However, such features are described as having graceful degradation, meaning if the browser does not support the CSS, the element will not break, just degrade to a simpler standard.
Included CSS3 Features:
Box Shadows: Adds a shadow around block elements such as the Read More buttons.
Text Shadows: Adds a shadow behind text elements such as Titles.
Border Radius: Adds rounded corners to block elements such as Modules.
Color Crossfading: Adds transition effects to color hovers for Links.
CSS3 Animation: Adds image rotation effects to the RokTabs and Dropdown arrows.
Based on the Gantry Framework, you can expect versatile features such as the 960 Grid Layout, iPhone Compatibility, per-override configuration and many other standard extras. The theme utilizes CSS3 features with graceful degradation.
FEATURES AND SCREENSHOTS:
Gantry Framework
New RokFeatureTable Plugin
9 Preset Styles with CSS 3 Features
Fusion with MegaMenu, and Splitmenu
Custom Typography & JS Form Styling
68 Widget Positions
23 Widget Variations - 49 Combo Possibilities
RocketTheme Plugins Styling
FF 3.6, Safari 4, Opera 10.x, IE7-IE8 Compatible
Limited IE6 Browser Compatibility
Theme RTL Support
W3C XHTML 1.0 / CSS 3 Valid
GANTRY FRAMEWORK:
Omnicron is the built with the Gantry Framework, which includes powerful features such as menu item control, RTL support, custom presets and many more. This is all on top of the first generation features, making Gantry the most noticeable, and far reaching feature of the template.
Gantry is, as a basic definition, A framework used for assembling, building and maintaining a RocketTheme theme. It is an advanced platform for dramatically extending the capabilities of the entire theming system of WordPress.
Please visit the link below to find more details and referrals to more extension information on Gantry
CSS 3 THEME:
Omnicron uses a series of CSS 3 features to enhance its design. These are only available in CSS3 compliant browsers such as Firefox 3.6+, Safari 5+, Opera 10+ and Chrome 3+. IE9 also is also advertised as supported these standards. However, such features are described as having graceful degradation, meaning if the browser does not support the CSS, the element will not break, just degrade to a simpler standard.
Included CSS3 Features:
Box Shadows: Adds a shadow around block elements such as the Read More buttons.
Text Shadows: Adds a shadow behind text elements such as Titles.
Border Radius: Adds rounded corners to block elements such as Modules.
Color Crossfading: Adds transition effects to color hovers for Links.
CSS3 Animation: Adds image rotation effects to the RokTabs and Dropdown arrows.
Reviews (0)
Login to Submit review
Price: Free
Date added:2012-01-04Last updated:-1-11-30License:LicenseCompatibility:
- 2.0